Image

Source
Self-taken screenshot, November 26, 2018
Language
English
Contributor(s)
Group Audience
English

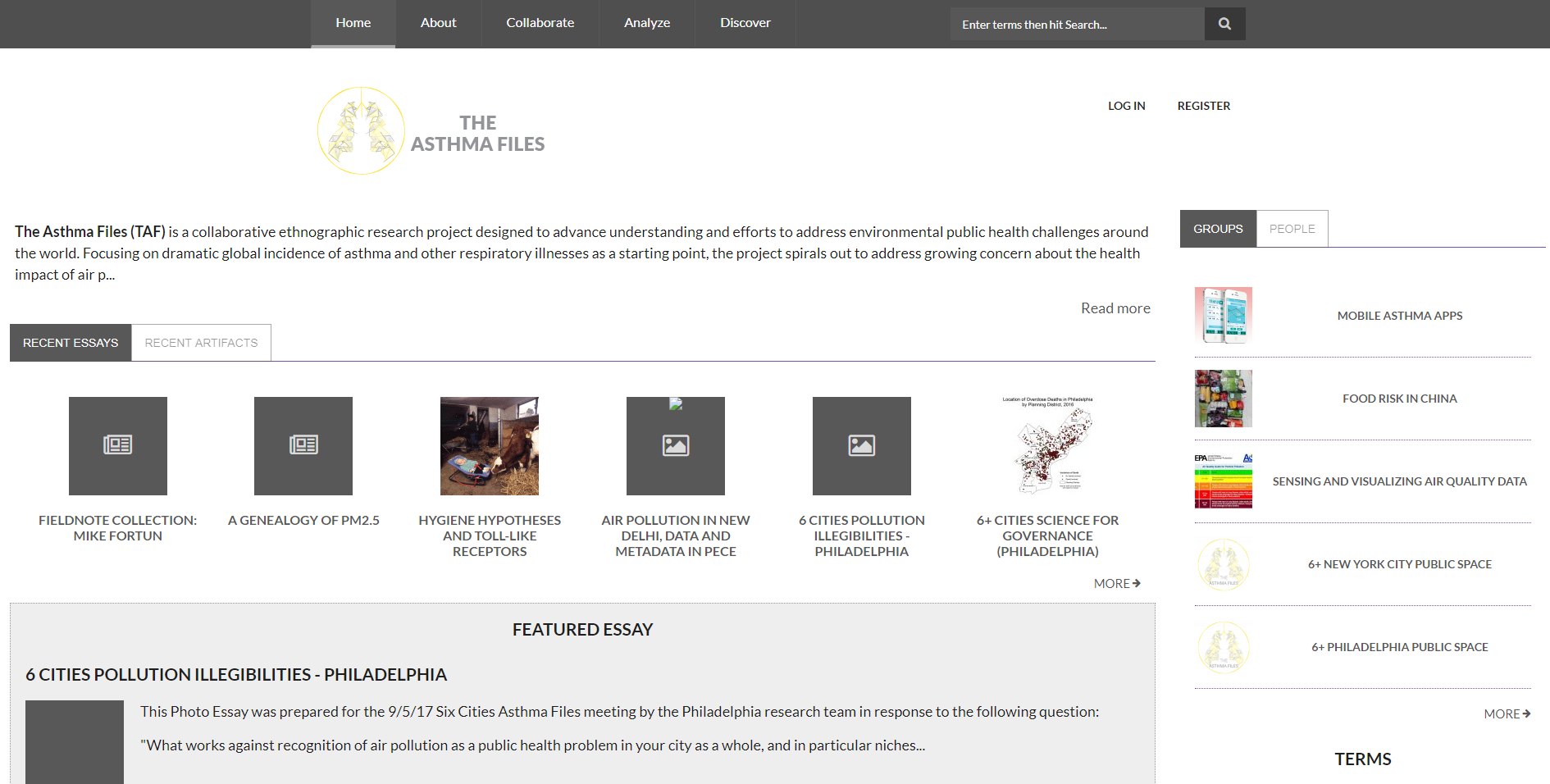
This is a self-taken screenshot of the homepage of The Asthma Files, located at http://theasthmafiles.org/.
On this homepage, we see a number of design decisions that encapsulate many years of collaborative design practices, responses to needs, and the realities of our technological choices (web content management system, browsers, servers, etc.).
As I navigate freely between the tripartate design of PECE (Fortun et al. 2018) but predominatly occupying and making decisions in the backend, when I look at this homepage, I am struck by what toxic visualizations we have chosen to privilege and which ones we have chosen to hide. Why privilege essays over artifacts? Why privilege linear time closest to the now over any other organizational method? Why privilege groups over people? Where are the annotations? We could do the work to generate a list of all the ways we privilege certain forms of toxic visualization in PECE over others. But what I am interested in is how my knowledge of the backend--the actual code that makes of PECE as well as the physical/virtual structure of the servers I maintain upon which PECE runs--translates into what I see on screen. What we've decided as a PECE Design Team to visualize is as interesting a question to me as how do I and our developers, who may not work at the mid-level and stage-level of PECE on any routine basis, collaborate "off-stage" to make those visualizations happen. Where do I see our influence shine through to the stage-level? What comes next? I look at the search bar on the top right of the screen, and begin to think again of the code that will one day permit cross-instance searching of artifacts.
I become excited over the possibilities these collaborations have produce and will continue to produce. I am excited to see how we can broaden what can be considered a viable visualization within PECE, even if those visualizations ultimately go unused.
And it comes with a little bit of humor. Before settling on Drupal as our content management system. PECE used Plone. One of the primary reasons for leaving Plone was because Plone enforced a rigid organizational hierarchy, whereas Drupal allows for free-form organization through tags. But yet, the physical structure of the backend is nothing but rigid organizational hierarchies--and thus through no fault of PECE's own, I can still see the warts of decisions past. And I can see them on the hompage too.
And it also comes with a need to be attentive to care. Because how we visualize (toxic) subjects can themselves be a visualized (toxic) subject. And so this image reminds me both of the care that we have taken to produce what is visualized and the care that we will continue to value as we further refine PECE, whether that's as a researcher working solely at the frontend or a developer working solely in the backend, or someone who can navigate the many interlocked scales of PECE.